WhatsApp merupakan salah satu platform pesan instan yang populer di seluruh dunia. Saat Anda membagikan tautan dari sebuah situs web di WhatsApp, aplikasi ini akan secara otomatis menampilkan thumbnail atau gambar miniatur yang terkait dengan tautan tersebut. Gambar miniatur tersebut disebut sebagai og:image, dan merupakan bagian penting dari metadata situs web yang membantu dalam menampilkan informasi yang lebih kaya tentang tautan tersebut.
Cari tahu dahulu apa itu metadata dari website
Berikut adalah cara menampilkan gambar preview link di WhatsApp:
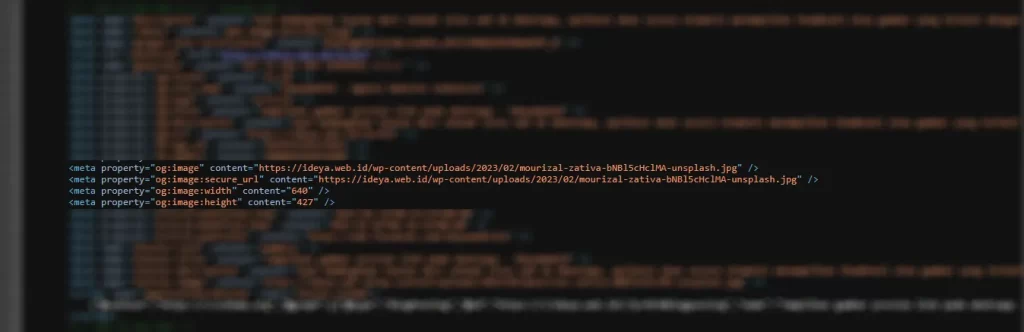
Pastikan situs web Anda memiliki tag meta og:image

Untuk menampilkan gambar og:image di WhatsApp, situs web Anda harus memiliki tag meta og:image di dalam kode HTML-nya. Tag meta ini menginformasikan WhatsApp tentang gambar miniatur yang harus ditampilkan ketika tautan situs web dibagikan. Berikut adalah contoh tag meta og:image:
meta property="og:image" content="https://www.contohsitusweb.com/gambar.jpg"
Pastikan untuk mengganti URL gambar dengan URL gambar yang sesuai dengan situs web Anda.
Memastikan bahwa gambar og:image dapat diakses publik
WhatsApp membutuhkan akses publik ke gambar og:image Anda untuk dapat menampilkan gambar tersebut di aplikasi. Pastikan bahwa gambar og:image dapat diakses publik dengan menempatkannya di lokasi yang dapat diakses secara publik, seperti di server situs web Anda atau di platform hosting gambar publik.
Ukuran gambar yang tepat
Dan jangan lupa untuk memastikan bahwa ukuran gambar og:image sesuai dengan rekomendasi WhatsApp. WhatsApp merekomendasikan ukuran gambar og:image dengan resolusi 1200 x 630 piksel, dan ukuran file yang lebih kecil dari 300 KB. Ini sesuai panduan yang diberikan oleh Meta, selaku perusahaan yang memilki Whatsapp, silahkan cek disini. Jika gambar memiliki ukuran yang tidak sesuai silahkan kamu ubah dahulu.
Berbagi tautan di WhatsApp
Setelah Anda memastikan bahwa situs web Anda memiliki tag meta og:image dan gambar dapat diakses publik, bagikan tautan situs web Anda di WhatsApp. Ketika tautan dibagikan, WhatsApp akan menampilkan gambar og:image sebagai thumbnail atau gambar miniatur di sebelah tautan.
Demikianlah cara menampilkan gambar preview di WhatsApp. Pastikan situs web Anda memiliki tag meta og:image dan gambar dapat diakses publik untuk memastikan thumbnail yang tepat ditampilkan di WhatsApp.
Semoga informasi ini bermanfaat bagi Anda!