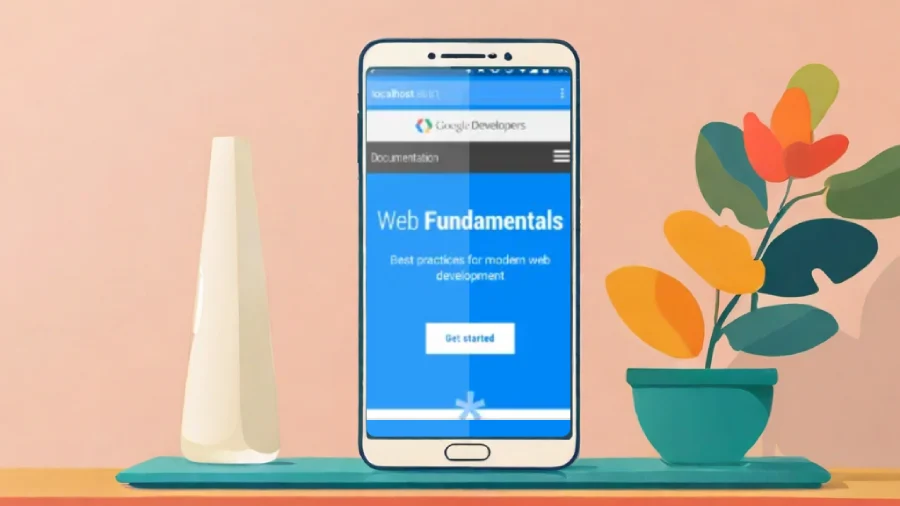
Dengan Cara Ubah Warna Address Bar Pada Browser akan membuat penampilan website kita semakin menarik.
Untuk mengubah warna tema di browser seluler, kita menggunakan tag ‘<meta>‘ dengan atribut “theme color“. Namun perlu diingat bahwa tag meta ini saat ini hanya didukung di Chrome dan Opera pada sistem Android.
<meta name="theme-color" content="#673AB6" >
Kode #673AB6 adalah kode warna dalam CSS. Kita dapat menggunakan kode warna yang tersedia untuk CSS.
Berikut adalah contoh penggunaan tag dengan atribut theme-color dalam dokumen HTML:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="theme-color" content="#007bff"> <!-- Ganti dengan warna yang Anda inginkan -->
<title>Contoh Situs Web</title>
</head>
<body>
<!-- Konten situs web Anda di sini -->
</body>
</html>
Namun, saat ini, sebagian besar browser seluler tidak mengizinkan pengguna untuk mengubah warna address bar secara langsung melalui kode CSS atau JavaScript. Warna address bar pada browser seluler umumnya dikendalikan oleh sistem operasi dan browser itu sendiri sebagai bagian dari desain antarmuka pengguna. Pengguna hanya dapat memengaruhi warna address bar melalui tindakan berikut:
- Menggunakan Favicon: Warna address bar pada browser seluler dapat dipengaruhi oleh favicon (ikon situs web). Ketika pengguna menambahkan situs web Anda ke layar beranda ponsel mereka, warna address bar dapat mengambil warna yang mendominasi favicon Anda. Oleh karena itu, pastikan favicon Anda memiliki warna yang sesuai dengan merek Anda.
- Menyesuaikan Tema Browser: Beberapa browser seluler memungkinkan pengguna untuk menyesuaikan tema dan warna antarmuka mereka. Anda dapat mencoba mengarahkan pengguna ke pengaturan tema browser untuk mengganti warna address bar sesuai preferensi mereka.
- Menggunakan Progressive Web App (PWA): Jika Anda mengembangkan situs web sebagai Progressive Web App (PWA), Anda mungkin memiliki lebih banyak kendali atas tampilan dan perasaan situs web Anda pada browser seluler, termasuk kemungkinan mengubah warna address bar. Namun, ini akan melibatkan beberapa pengkodean tambahan dalam PWA Anda.
Penting untuk diingat bahwa kemampuan untuk mengubah warna address bar pada browser seluler mungkin berbeda-beda antara browser dan sistem operasi. Oleh karena itu, Anda tidak memiliki kendali penuh atas fitur ini, dan pengguna akan melihat warna address bar yang ditentukan oleh pengaturan browser dan sistem operasi mereka.
Referensi : MDN Webs Doc